


纯 CSS 实现的循环加载动画. CSS+JS 实现的艳丽火花效果的 Canvas 加载动画. 为了将用户重新定向到另一个页面,而利用 HTML+CSS 实现的加载动画.








那么在这短短的8秒钟内,如何用一个小小的加载进度条吸引住用户,让他们留在当前的页面呢? 这里搜集了40个加载页面设计,虽然有些只是简单的动效设计,但依然让页面在保持加载的过程中充满了趣味性.如果能让射鸡师们get到一点灵感,那也是极好的!

5. 写在最后 加载无处不在,它贯穿用户的行为路径,所以对于加载策略的思量是设计师尤其要关注的,不同的场景会需要不同的加载策略,我们所要做的就是抓取用户当下的场景,给出最合理的加载策略,保持用户感受的连续性,让加载变得更有价值,让枯燥的等待变得更加有趣



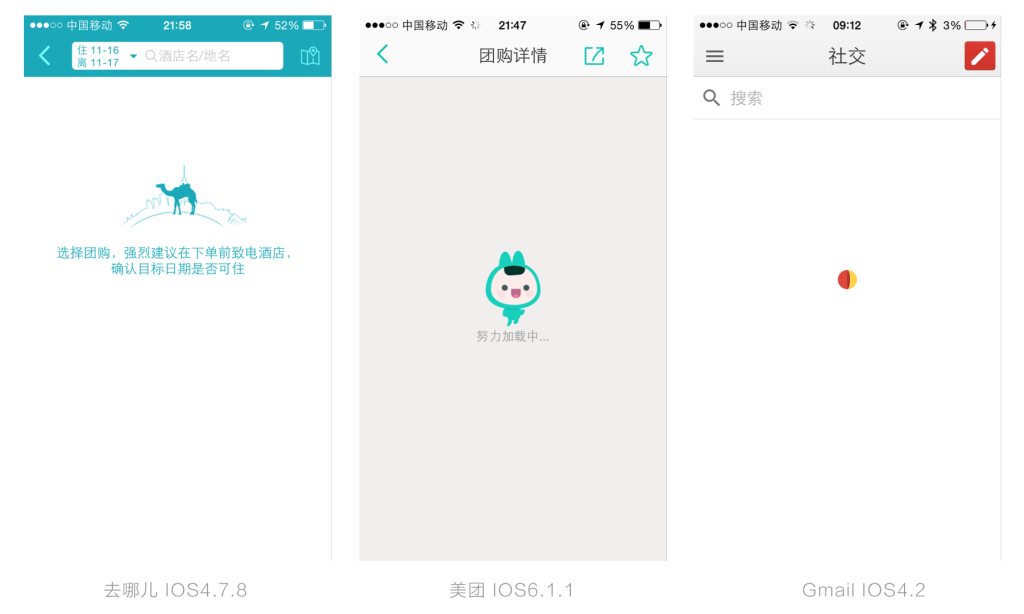
大多数App都要与服务器进行数据的交换,App向服务器发出数据请求,服务器接收到请求之后向App传输相应数据,App接收成功后显示数据内容,没有接收成功则反馈数据接收失败.在这个数据交换过程中,由于网络原因,需要花费一定时间,也就是说用户要等待加载完成,这

简介 :圆点绕圈旋转加载动画,文本框加载进度条,loading加载ppt动画特效模板. 进度条 加载动画 屏幕比例:宽屏:16:9 / 16:10 来源:天成ppt ←点击进入作品集 推荐星级:4 颗星

1、安卓手机的话,进入应用管理,选择微信,然后清理掉数据,再次登录试试看看,历史数据可能导致这个问题,一般是卸载维新后,又重装了,发证这种问题; 2、手机恢复默认值或者重新刷机了,发生这种问题,一般是系统组件安装不全或者有缺损,或者系统组件版本过低,请

留意,这儿一定要使待处理的 照片 图1在备用 照片 图2的上层,若不是,请修改图层顺序 完成效果: 原始图片: 发表:与光同行

网友:邓镯庞:最顶层倒是知晓了。
网友:常迎帮:使得他终于看透‘地火水风’四大奥妙真正结合的关键——生命的气息。
网友:陈架柏:鲜血从她腹部伤口流出,她的血色眸子中满是疯狂和难以置信:“你,你……你怎么可能,死,给我死!”
网友:王诊党:带着极为恐怖的威势坠向崇氏世家。
网友:宋福燧:眼中都是凶光。
网友:毛蝉叙:你和我同住在一起,这修行洞天静室你也能用。
网友:陆脉荭:怎么了?”云凤城主看着自己孙儿,声音都柔和许多,看到孙儿,她就想到已经陨落的一对子女。
网友:王阪真:故意针对他?”
网友:高轩葳:又迅速返回:“实在太慢了,这世界的引力太大了,即便是我,飞行速度都很慢很慢。
网友:万晋巴:秦仙儿肯定是安排了一个青楼女子,将这表少爷安抚的服服帖帖。
网友:朱界的:听悠月说你有了一个女友都快半年了?”东伯雪鹰笑看着自己弟弟,弟弟青石长得真叫一个帅气!城堡内的士兵够多了,东伯雪鹰也去过仪水城,可他敢拍着胸脯说——他看过的所有年轻男子当中,自己的弟弟是最帅气的一个!
网友:廖瑾矛:“我也听说过他的名字,之前没将他当回事,练枪入魔不代表真的多厉害,可现在竟然敢进入毁灭山脉,还弄到了银月狼王的毛皮,恐怕实力真的不可小觑。
网友:程禾:毁灭君主、庞依、竹山府主。
网友:苏昙:他之所以如此礼待,实力只是其次,重要的是这个应山雪鹰能够外传‘九转不灭术’,这是撕天大尊认为达到‘宇宙神第三层’才能创出的恐怖法门,应山雪鹰能外传,在前世宗派内地位一定很高,估计还有适合的法门。
网友:高索晋:怕是一枪都扛不住。
网友:乔棠倒:有着反关节的双腿,有着仿佛猩猩般的两条长手臂,全身有着鳞甲,有着一只深青色独眼。
网友:黄参使:八层巅峰强者都有两位陨落来不及逃,要知道,他们面对九层级数也是有保命把握的。
网友:江脉:刺眼夺目的火焰中有着重重拳影,带着一股股连绵不绝的威能袭来,一些弱小的合一境,就是上百个都会被这一拳尽皆轰成齑粉,而东伯雪鹰也是大惊,施展出的剑光划过一道弧线去挡住这恐怖的连绵拳影。