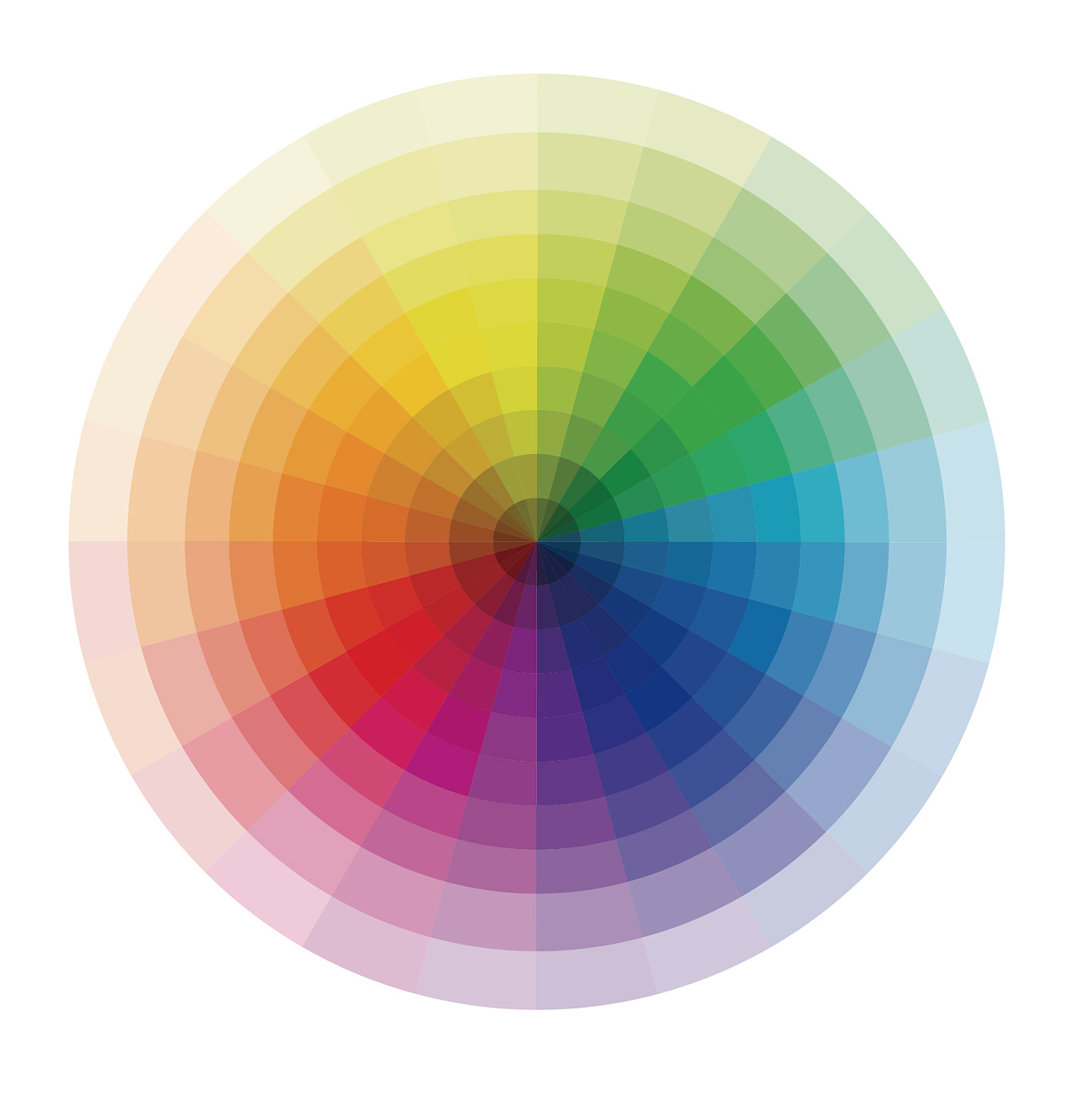
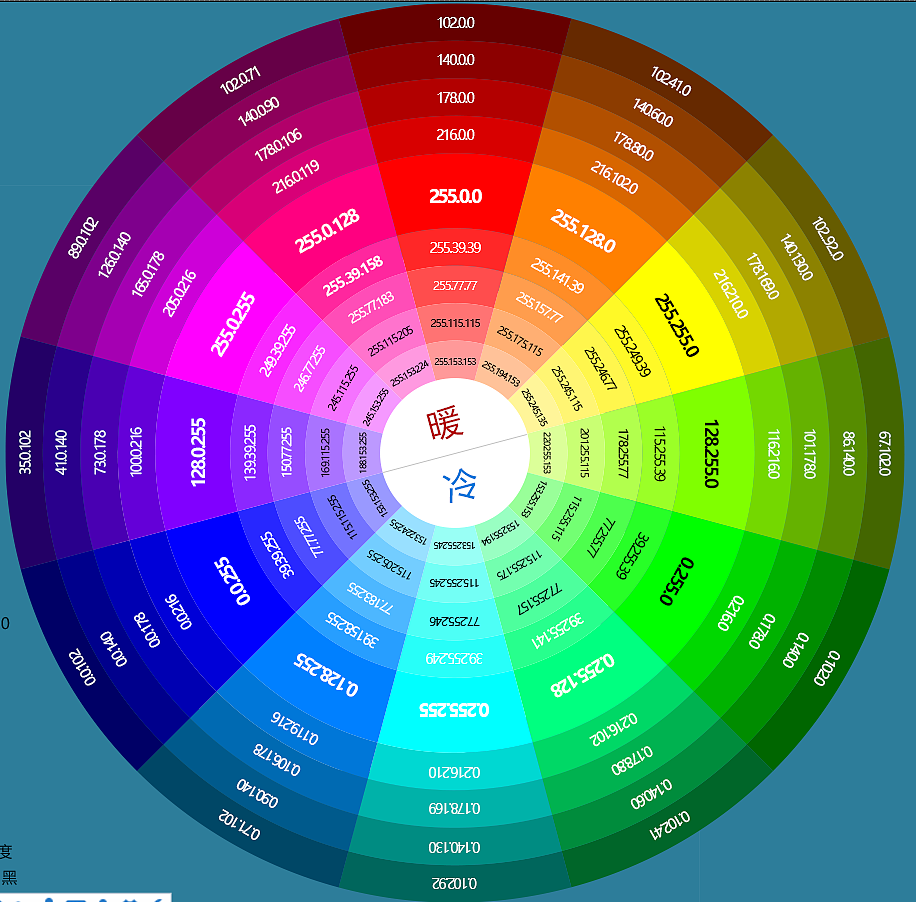
24色,色环,色相环,纯色调,中明调,明色调,明灰调,中灰调,暗灰调,暗色调,中暗调,浊灰调

四、色彩关系 邻近色:在色环中,凡在90度范围之内的颜色都属邻近色的范围,如红色和橙红; 对比色:在色环中,相距120度到180度之间的两种颜色,如黄色和红色; 互补色:在色环中,每一个颜色对面(180度对角)的颜色,如绿色和红色. 冷色调




邻近色的运用:看十二色环图,一种颜色与左右相邻的颜色为临近色,任何颜色可以由其色相临近的两颜色调配而成.由于临近色中含有较多的共同色素,容易取得调和的效果,两个颜色越临近,配置的颜色饱和度越高,越鲜艳;两个颜色距离较远,调配的颜色较暗淡. 中间色律:任


于是 花了2天时间整理和制作了一个12色的RGB色环.设置成了自己的桌面. 今天准备分享出来,想让在颜色学习过程中的伙伴分享.附件是PSD 制作工具 AI+PS 经过学习、练习后,对色相、饱和度、明度有了更深入的认识.希望在以后的设计工作中能够








其实,这就是色彩不同模式方式的一个应用罢了.是看到我这边有很多是搜\"24色环图\"进来的,所以特意做了这个.----俺又做了回雷锋! 也可以在点颜色面板右上角的展开,选择用\"HSB滑块\"显示. ⑥为所有的小方块设定颜色.很方便,w魔棒选中某一块,H值


网友:孙验:“不过同样,在适合我的传承中,这是其中对灵魂帮助最大的。
网友:傅隘:按理说。
网友:阎认勾:这银甲妖娆女子恭敬行礼:“帝君。
网友:段钧:只是大规模开战,圣界都打的碎掉了。
网友:杨裳:我们去看看。