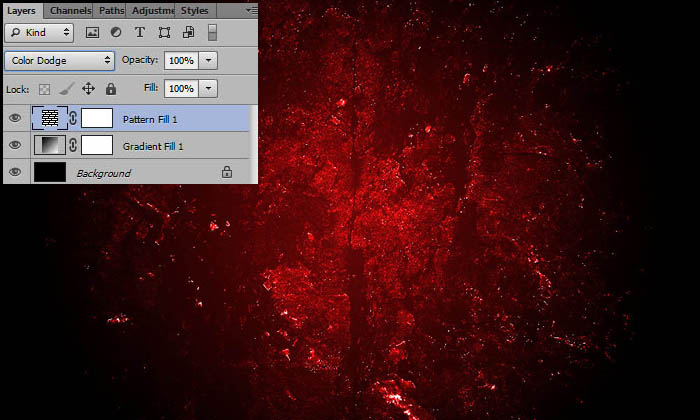
22.将背景设置为黑色,然后选择背景图层,在图层混合模式里,渐变叠加. 23.渐变叠加参数设置如下:#333333、#000000,径向渐变,范围在130-150%之间. 你可以拖动渐变的中心,直到最后效果是你想要的. 18.与之前复制第一个对

5、新建的页面就是100px*100px尺寸了. px指的是像素尺寸,可以通过以下步骤设置100px*100px尺寸. 准备工具:电脑、photoshop软件. 1、打开photoshop软件. 2、在界面左上角找到【文件】点击并打开.

4、创建新图层组light,复制Layer1然后移到light里面. 5、添加光晕滤镜.


05月28日中国石油化工股份有限公司天津分公司关于PX的报价为7500元/吨.PX的规格:等级:优等品;纯度:≥99.7.该报价有效期为3天.报价提供方:天津石化.

8、现在该为它们添加点火焰,让它看起来更加真实了.打开火焰素材,魔术棒点击黑色部分,删除.然后反选,右击羽化,羽化值为5. 最终效果

在canvas中画图是基于坐标的,所以100, 50的坐标转化成了150px,75px的屏幕坐标,矩形的大小也由200*150转换成300px*225px的屏幕大小. 你可以按照下面的代码自己试一试: 复制代码 这里主要是指canvas中的坐标

图层样式 斜面和浮雕 内斜面 方法:平滑 深度:66% 方向:上 .【注意点3】 :点击图层样式右边+号可以复制多层,此功能仅PS 15CC及以上版本可使用,安装包私信@小胡舵主. 【注意点4】 :灵活使用斜面与浮雕中高光模


可以从这下载烟雾笔刷.选择白色作为笔刷的颜色.现在,用烟雾笔刷在小提琴周围添加一些烟雾.如果 烟雾 太亮了,Ctrl+Z返回,并降低笔刷的不透明度在你继续画之前.如下图: 从这下载纸张笔刷, 笔刷颜色设置:pure pea green(#8dc63f(

为了匹配小尺寸手机,例如480p,那大约是压缩至2/3大小,大约是20x20px. 此时,icon周围已明显模糊 这是通过压缩的psd源文件,调节矢量源文件得到的icon,相对之前的直接压缩,未调整的,要清晰很多.

2倍图有三个尺寸,分别是:640x960px(iphone4/4s)、640x1136px(iphone5/5s)、750x1334px(iphone6/6s),尽管它们的尺寸不同,但计算出来的dpi是相同的,因此有三个2倍图. 常规按钮最小为44px

Step 3 原文字样式设置 1. 打开图层样式,斜面与浮雕 内斜面,平滑,深度 100px,大小1,高光模式 :柔光,透明度50%,角度120.,阴影模式:正片叠底,透明度:10% 2. 复制文字图层,改变填充为0%,然后复制它一次. S

5、新建一个图层,填充任意颜色,并设置填充的透明度为0%,然后选择图层的混合选项>>线性填充,混合模式设为\"叠加\",角度设为\"45度\",样式选择\"线性\",你可以任意定义你喜欢的渐变颜色,如下图所示: 最后得到这样的效果:

第八步:通过微信电脑端的文件传输助手发到手机端的微信: 最后,不仅可以做表情包,还可以做动图哦!这个就比较简单了,留到下一章再揭秘. 后续:与其让设计沦为制作表情包,不如学网页UI设计,让自己在寒冬做技术升华! 返回《尔康》那张图,按alt+s


原创设计魔方素材是用户evehow在2009-09-17 08:35:25上传到我图网, 素材大小为0.66 MB, 素材的尺寸为604px*459px,图片的编号是669428, 颜色模式为RGB, 授权方式为VIP用户下载,本素材已经被下载129次,被

原创设计中国人民保险公司VIS 矢量CDR文件 VI设计 VI宝典素材是用户vip4在2008-09-21 02:51:10上传到我图网, 素材大小为0.67 MB, 素材的尺寸为455px*650px,图片的编号是323796, 颜色模式为RGB, 授权

执行滤镜--艺术效果--涂抹棒 教程里面的虚线描边直接是利用CS6新功能的,因为教程步骤图有点多,之前是CS5版本做的,后来涉及到CS6新功能,所以进行了软件的切换,喜欢的朋友可以一起来学习吧. 效果图:

原创设计08包装盒展开矢量图 盒子外包装矢量 纸盒折叠图素材是用户hong4029在2008-12-11 17:15:55上传到我图网, 素材大小为0.08 MB, 素材的尺寸为319px*398px,图片的编号是393399, 颜色模式为RGB, 授权方
网友:沈财栏:同样被雕刻在妖兽身旁的花与藤蔓却是不会这么轻松地放过入侵者。
网友:吴嗣:比如要担任血刃馆主,又比如帮血刃神帝搜集诸多材料等等……总之长期都是有任务的,他们都是必须得为神帝效劳的。
网友:武珍: 她事先就留好了纸条,而这个传送阵会将留影石与纸条传送到最安全的地方!
网友:吴闪勒:
网友:张瓦麻:可是没有通过资格考研的人,却又会被直接扔在魔修群里无休止地进行厮杀——唔,我记得有记载的最快从那里逃出来的时间,也就十来年吧。
网友:刘帝:秦仙儿脸上有笑,却又似乎有着极重的心事,望了林晚荣一眼道“公子,仙儿求你一事?”
网友:郭盟辽:就像抱着一个巨大火炉。
网友:陈昱拈:刚要准备多说些什么,就被旁边的司徒鸿一把抓住肩膀,一股空间波动弥漫直接将濮阳波给镇压的往后踉跄着倒退了两三步,这让濮阳波脸色一变,司徒鸿却是微笑着:“靖秋师妹,这个濮阳波一直喜欢追求女超凡,这种人还是离他远点比较好,我叫司徒鸿,离掌握空间类真意也只差一步,应该是我们中将最快掌握真意的,将来成半神也不难。
网友:陈载姣:『迷』『迷』糊糊中她还听到陶歆回来制造的各种响动。
网友:李线诒:别特么的得了便宜还卖乖啊!”秃毛那酸溜溜的声音忽然在脑海里响了起来。
网友:汪罗奋:我猜他现在已经在谋划下个时代了。
网友:孙岫捕:让一分身居住在血刃神廷疆域范围内……血刃神帝能够瞬间出现庇护,黑魔老祖哪里能杀他?”
网友:姚钮晋: 三颗弹头带着巨大的杀伤力钻进了凶兽小小的身体。