


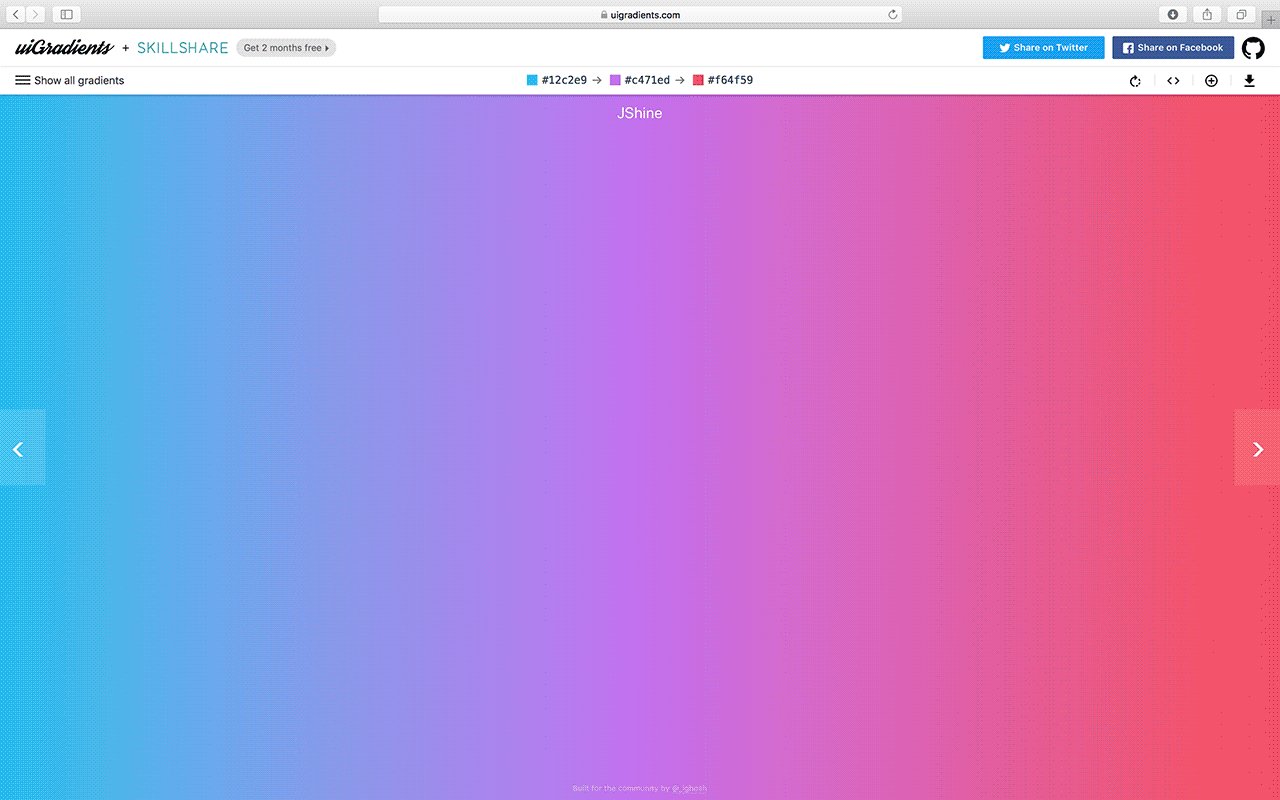
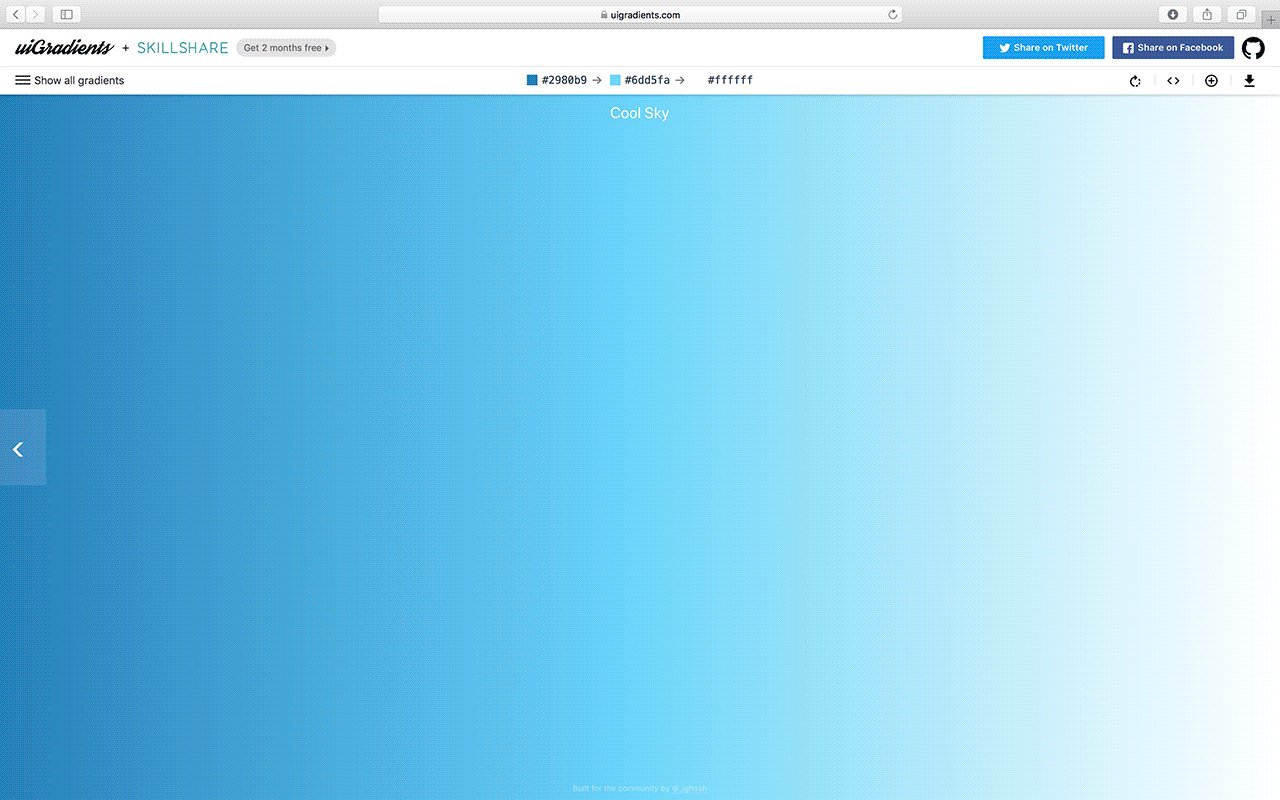
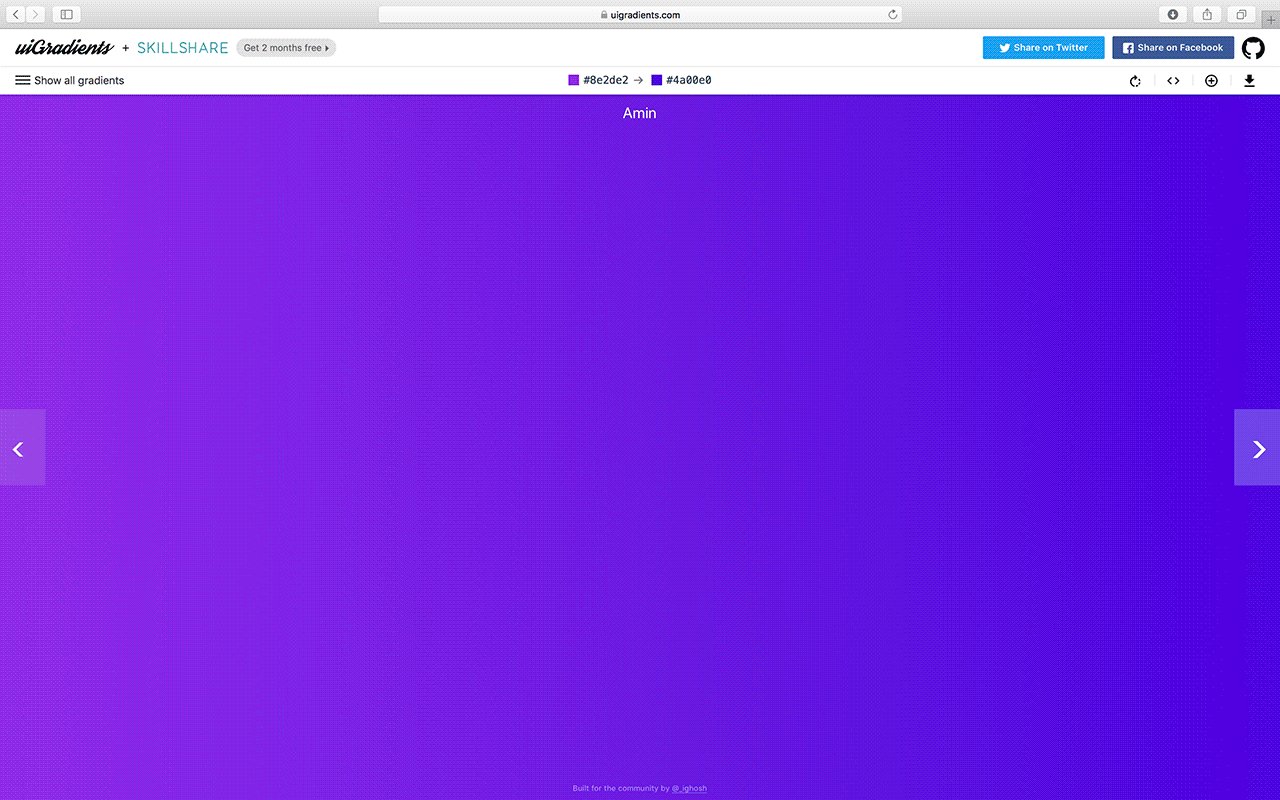
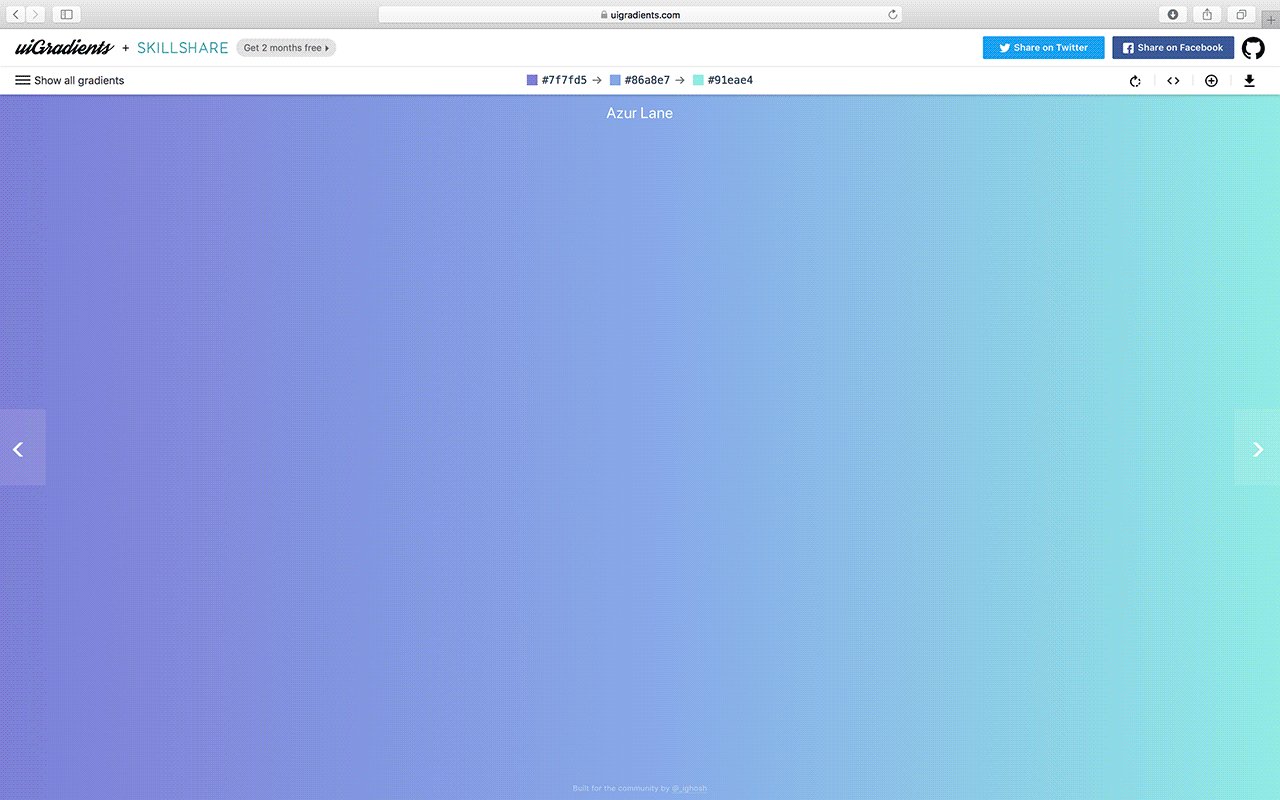
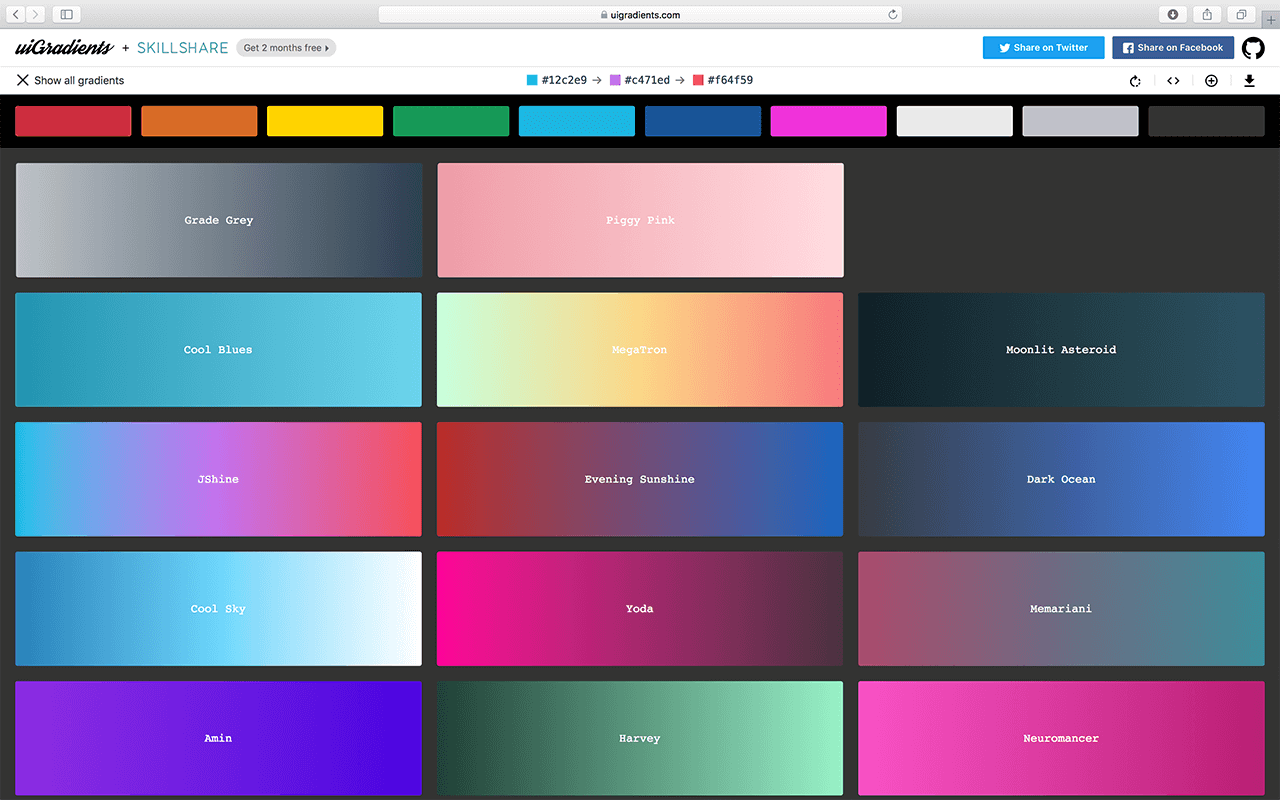
网站为每一个渐变色彩都贴心的取了名字,在色彩展示顶部中间显示,名字的上面显示渐变色的色彩及色值,点击即可复制. 旋转渐变 点击选择渐变按钮或使用键盘上、下方向键,渐变色彩以 90°旋转. 渐变 CSS 样式 那么如何做出好看的渐变呢?来看看


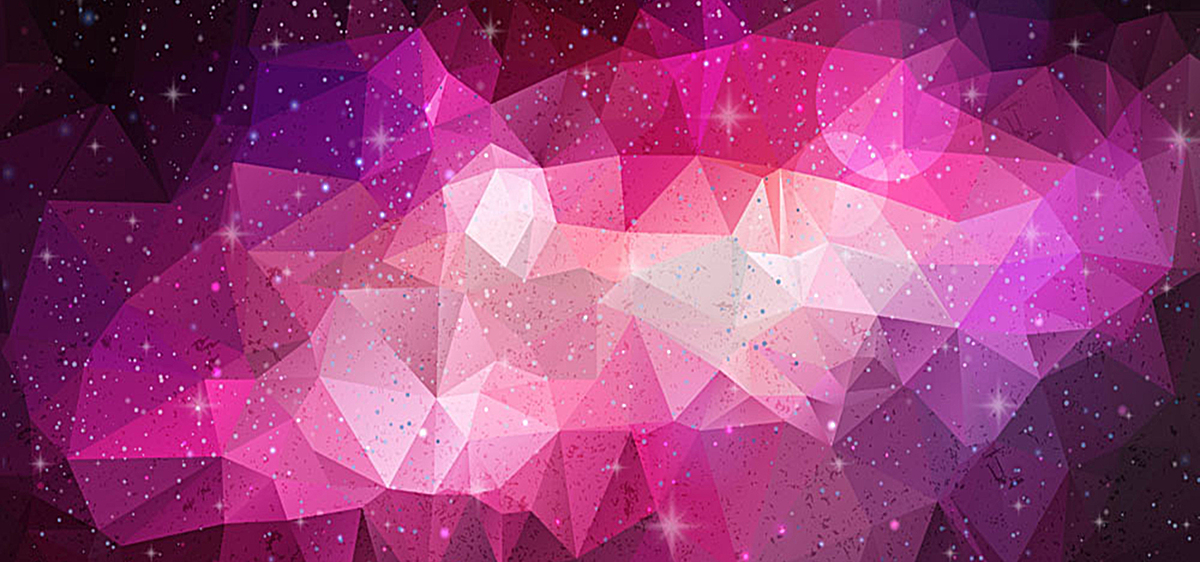
红动网提供其他精美素材免费下载,您当前访问素材主题是粉色渐变背景,编号是5780601,文件格式JPG,您下载的是一个压缩包文件,请解压后再使用看图软件打开,图片像素是1024*768像素,素材大小 是42.91 KB,如果您喜欢本作品,请使用上方的分享功

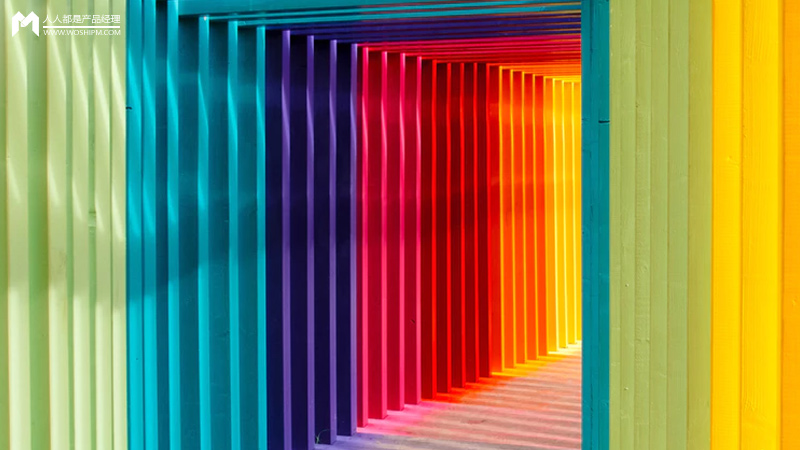
渐变可以混合或转换相似的颜色(例如,不同色调的蓝色或浅橙色到深红色)或完全不同或对比色(如紫色和红色或蓝色和黄色). 渐变趋势非常灵活,它可以是粗体或细微的,是设计或背景元素的焦点.而且因为它们混合和混合不同色调,渐变可以创造出感觉不同的颜色组合,为设

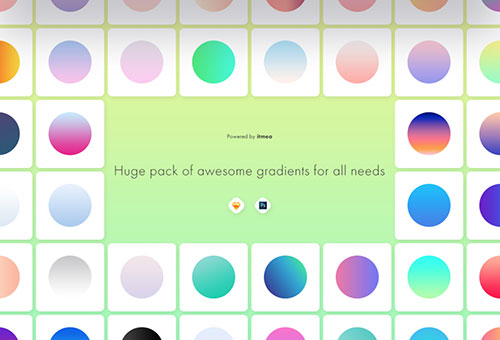
网站名称:Web Gradients



进入网站,首页随机展示一个配色效果,左右键随机预览其他配色效果. 网站为每一个渐变色彩都贴心的取了名字,在色彩展示顶部中间显示,名字的上面显示渐变色的色彩及色值,点击即可复制. 旋转渐变 点击选择渐变按钮或使用键盘上、下方向键,渐变色彩以 90



杂色让真个画面仿佛用喷墨喷上去的一样 带有颗粒感但是很细腻 随机产生的渐变就完成了~ 拿来做壁纸也可以做素材随你喽~~ 出自:站酷 keitaxbox 思路很好,我灵活变通做出一个背景,备用..






网友:陆谵崭:论实力也隐隐排在前三,可和圣主却是没法比的。
网友:张舞:然后,我再,我再亲手杀了他。
网友:王需:那就快多了,五十亿年差不多便足够。
网友:卢卖化:借助东伯家族的一些资源,他也达到了银月级。
网友:胡樟:御风城外,扭曲的天空中出现了一道身影,正是银发黑皮肤男子‘问天殿主’,不过仅仅是他的一个化身。