







我图网提供独家遮罩跳舞动态背景素材素材下载, 此素材为原创版权图片,作品大小为0.21MB,是设计师380002685在2015-04-27 22:11:09上传, 图片编号为13465380, 所属动态|特效|背景分类, 此原创格式素材已被下载0次, 被


1)首先准备一段视频素材放置在视频轨道上,准备一个白色色块放置在覆叠轨上,并为其添加一适合的遮罩,不知如何添加遮罩的可以参考:会声会影x7 用 photoshop 自制遮罩素材 2、自定义设置运动路径 1)选中覆叠轨上的白色色块,右击鼠标选择\"自定


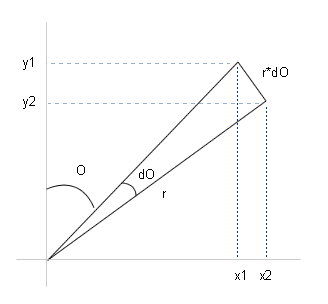
在上面图的坐标分别为: 代码: 原理就是绘制出圆的1/100也就是3.6度,也就是说我们需要绘一个三角形,然后不断的绘制,直到100. 你需要先在场景中创建圆形,转换为影片剪辑,同时要注意的问题是你必须在这个影片剪辑的内部将其中心对齐.这一点是


高清边框遮罩带透明通道视频素材 左侧花边动态遮罩素材,带透明通道, MOV格式 ,全高清1920*1080格式,时长13秒,码率364746Kbps,视频编码格式PNG 图片预览:






网友:杨霞水:同样近战了得。
网友:徐麾琼:东伯雪鹰在进来的刹那,便感觉自身实力完全恢复了,他的身体恢复了强大的力量,体内的界神力、太皓之力也能调动了。
网友:朱圊柑:有月亮星,有黑暗深渊,也有无数星辰,甚至还有湖心岛、六道天轮的记载。
网友:程录:负责在内部看守的一位毁灭魔族有些错愕的看着扭曲空间中走出来的三道身影,他刚向‘王’们发出讯息,那位穿着金袍的修行者便爆发出无尽的刀光,汹涌的刀光瞬间就呼啸着摧毁了整个巢穴空间。
网友:王广洛:怎么可能?这到底是什么规则奥妙,怎么可能避开主人的法阵?”灰色衣袍男子不敢相信。
网友:苏诚耀:像飞云湖主人等星域内那几位界神,也需要讨好这位驻守军团的首领。
网友:李敬子:能够轻易感应每一道流光,这九道流光……实际上是九颗黑色球体,内部都蕴含着极端恐怖的威能,它们没有太阳金焰纯粹,可更狂暴更混乱,这些威能此刻都不稳定,似乎随时可能爆发。
网友:袁巡叙:“没它,我在飞雪城仅仅能力拼寻常无敌存在。
网友:许武伉:在偏僻小城‘仪水城’称霸一方的东伯雪鹰,在整个天下算什么?不过在没有好的机会前,她一直隐忍着,毕竟东伯雪鹰也算一个不错的备胎了。


































