当然如果遇到一些比如listview上header里的控件时,这个就麻烦了,可以使用泛型绑定控件的方式,代码如下: 有朋友反映大部分都是Mac相关的软件,这里插件的部分都是不分平台的,后面推荐了一些Mac平台的软件. 首先是Android stud

类别: 安卓常用软件 星级: 《超污电池插件》 是一款非常有意思的手机桌面美化插件类的软件,用户能够通过软件设计可爱的二次元少女形象,更改你的电量显示标准,让你的手机界面能够更加的有趣.下面给大家放上超污电池插件GIF演示图片以及相关的视频

4、 InnerBuilder(自动生成builder模式代码) Builder模式的代码大家一定不陌生,比如Retrofit等等,可以很方便的配置参数. 这里推荐一个好用的插件,可以一键生成builder模式代码. 这款插件比ECTransl

8、CodeGlance(类似sublime text右边那种快速浏览插件) 这个插件以前装过,但是不是很习惯这种方式,有喜欢的同学可以试试.官网拿的图. 9、fir.im upload(将应用一键上传到fir.im) 当我们使用AIDL传递对

自动排序编号: 批量倒角: 曲线计算面积展开: 自动统计: 快速建模: 沿线复制: 小编网上看到的一贴很强大的CAD工具演示,如果熟悉掌握的话会大大提高工作效率,之后特意网上收罗了一些CAD工具箱,分享于大家. (文章里展示GI



3、TranslationPlugin(功能强大的翻译插件) 这款插件比ECTranslation功能强大的多,可以对单词进行翻译并朗读,朗读这个功能非常重要. 另外一个比较好用的功能是汉译英功能,很多时候定义变量,定义类名时一些专业名词或者不熟悉


自动排序编号: 批量倒角: 曲线计算面积展开: 自动统计: 快速建模: 沿线复制: 小编网上看到的一贴很强大的CAD工具演示,如果熟悉掌握的话会大大提高工作效率,之后特意网上收罗了一些CAD工具箱,分享于大家. (文章里展示GI

这个插件会将视频或者图片转换为网页大背景,他的演示页面利用视差滚动机制展现了一个全屏视频. 不用再去网上搜索啦,这里我们列出了十个大多数站点在使用、同时有有绝佳的用户体验的超赞视频插件! FitVids 是一个广受页面设计师喜欢的jquery视频插

他可不是在骂人啊!说的是玉米! 关于IOS设备照片库显示GIF动画的插件名字是:GIFFY,设备需要越狱.安装后没有任何图标和设置,直接可以在照片中浏览GIF图片了,同时网页或者微博里的好玩GIF也可以存储到相册了. 需要通过微博或者EMAIL形式


4、CSS3 Loading进度条加载动画特效 前面我向大家分享了几款非常漂亮的CSS3进度条插件,CSS3 SVG 进度条 Loading 动画、纯CSS3进度条 华丽5色进度条示例.今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有
组团外框: 快速绘制灯槽: 增减复制: 增减复制: 面积展开: 间隙复制: 自动计算 批量偏移

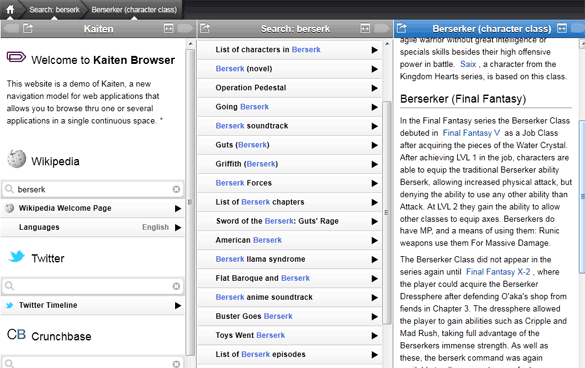
这款插件用于展示一个图片队列,实现类似于视频的效果,也类似于GIF动画, 在线演示 相关阅读 : 这款插件用于帮助构建游戏网站, 在线演示 这款插件用于在应用程序中实现一种新的导航模式, 在线演示

相关软件 污泥产生量计算 :这是污泥产生量计算,是为相关从业人员精心打造的一款计算软件. 很污的文字表情包 :这是很污的文字表情包下载,很污的文字表情包是一组最近的热门表情包,这是近期网上大家使用比较多的一组表情,小编整理了一下,可以让更多
网友:阎钧町:离开了河流,上了岸。
网友:蔡佛:他赤脚行走着……黑色消瘦手臂都裸露着。
网友:董领钥:如果他真的帮助火焰谷主……那么战斗结果将毫无疑问,甚至战斗起来更加轻松简单。
网友:彭炳湾:还好,这大小姐不像是要追究自己责任的样子。
网友:吴而蕃:那秦仙儿仔细的打量着林晚荣,眼中还有几分笑意。
网友:徐培:甚至阶位还比较高!一般通过星域预选,就能轻易获得阶位了。
网友:彭李嵋:毕竟夏氏实力最强,大尊数量足有九位!如果三大家族轮流来,似乎对夏氏不太公平。
网友:袁引罗:那最近的一波六十九头莫乌混沌蛇正在赶来,越来越近,我们恐怕来不及在它们抵达前,斩杀这一头莫乌混沌蛇了。
网友:曹田巨:论强大远不如神界深渊。
网友:吕可侬:刀很锋利,闪烁着寒光。
网友:谭醉菁:林晚荣被这表少爷干败了,急忙起身道:“请姐姐转告秦小姐,我家少爷马上就到。
网友:邱奴速:只要一个活着,都能很快再诞生出其他的来。