感谢邀请!三个月的婴儿睡成尖头,应该如何纠正?建议宝妈可以给孩子换小米枕头,或是定型枕头.在宝宝睡觉时要经常变换宝宝的体位.在给孩子喂奶时让孩子向睡着相反的方向吃,尽量让宝宝别在一个方向睡太久,要经常给宝宝变换方向睡觉,这样养成习惯孩子就会向睡偏相反的方向

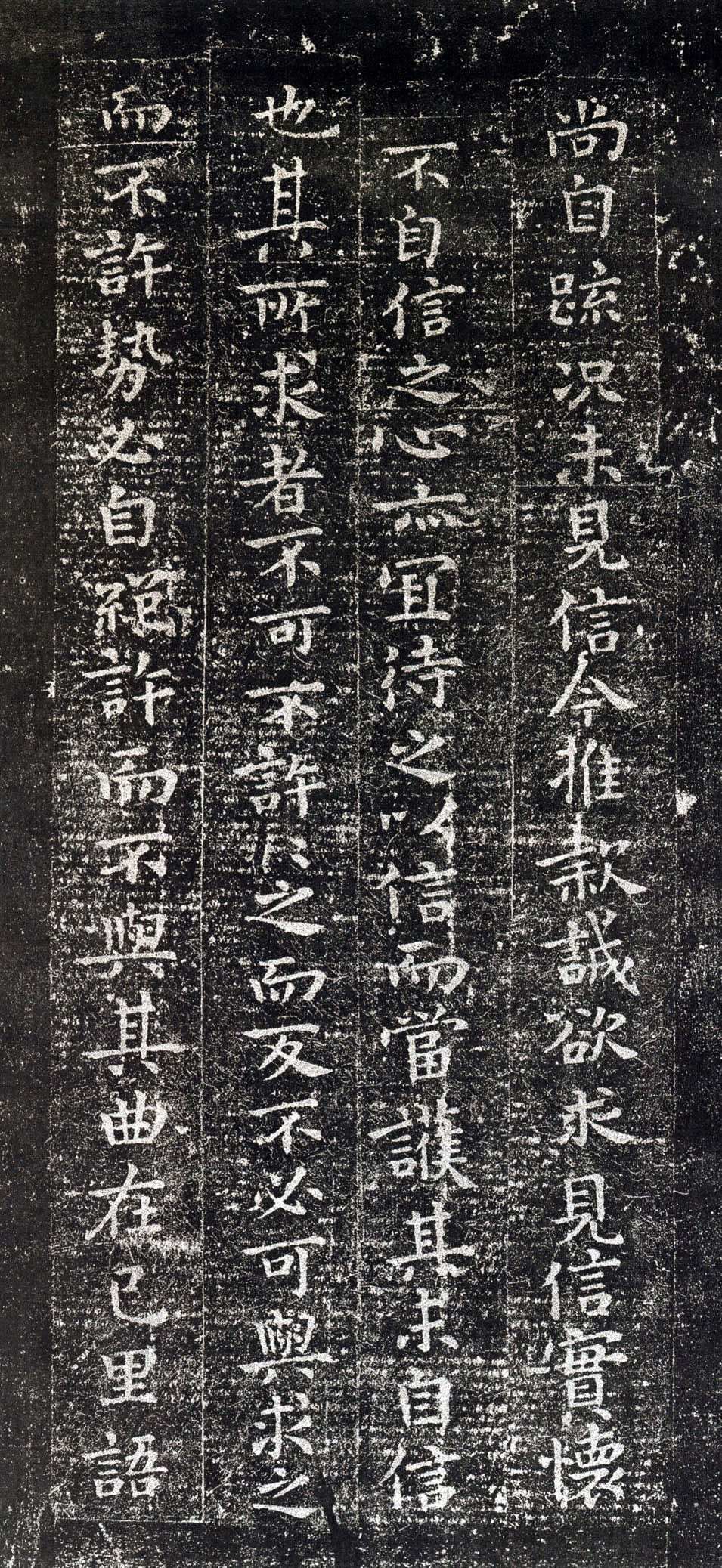
宣示表》单字放大欣赏: 《荐季直表》作品欣赏: 日本宇野雪村氏藏宋拓本 其法度与《戎辂表》无少异,汉季楷法全是隶,其古雅可见,于后二王为翰墨宗匠,顾岂能外此哉!\"宋以来法帖中所刻《宣示表》、《贺捷表》、《荐季直表》、《力命表》、《墓田帖》等,都


在remote模式下,combobox还支持服务器端分页,此时combox会向服务器传递start和limit参数,表示要显示的数据范围,服务器端代码做相应处理后返回数据即可. 其中minChars表示用户至少要输入多少字后才开始自动完成,queryP

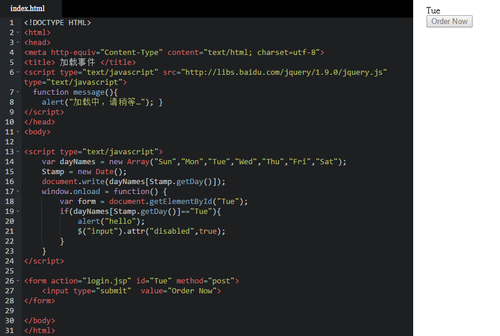
在<head>部分的<script src=\"//libs.baidu.com/jquery/1.9.0/jquery.js\" type=\"text/javascript\">你看你有没有. 设置按钮为不可用,所以按钮变成灰色,不可用了.

4、 必选项的深入思考 精彩内容,尽在百度攻略:http://gl.baidu.com 1)*和非*思考 a)*作为一个用户习惯已经存在了很多年,现在用户只需要看到文本框前面的*就基本知晓其为必选项,有些网站已经将\"*为必填项\"之类说明文字也直

那下面就随我来看表单的具体制作方式吧~ 表单组件在哪里 表单是由一个个的组件组合而来. 亲爱的编辑小伙伴yo,新的一周,小米要给你们奉送一个惊喜!在上次的推送中,给你们设了悬念,你们猜到了吗? 他就是与表格一样被念念不忘、穷追不舍的功能——


标签上方的字段或浮动标签 表单标签应高于表单域,使用户可以很容易地看到他们在,为什么都尽显.放置在标签上移动领域以上的主要好处是,你可以有表单字段延长屏幕的整个宽度,使它们足够大,以显示整个用户的输入(在一个体面的字体大小16像素一样).额外的好处是字

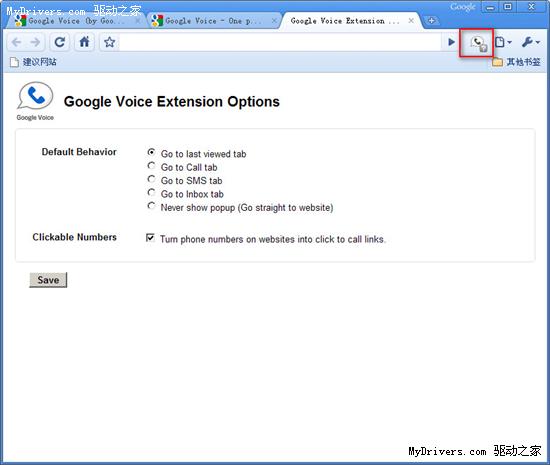
【 荐】 并直接显示电话数目、未读邮件或语音邮箱数字;它支持将电话号码转变为网页链接,直接点击就可以呼叫对方. 地址栏后的标示 在网页上直接拨打电话 国内用户使用Google Voice还有一定的限制,Google Voice扩展选项中

针对近期Chrome Dev版本不断更新扩展能力,Google极有可能在下一个Chrome稳定版中加入对扩展的支持,让用户能够更容易打造属于自己的浏览器. 【 荐】 Google可能将在近日发布Chrome浏览器扩展网页,并提供更多扩展功能丰富

IE Tab:让你直接在 Firefox 的标签页中以内嵌的IE引擎浏览只能用IE 正常浏览的网页. 网友眼中的Firefox 在用户点击.PDF 文件链接后,PDF Download提示用户是下载此PDF文件还是直接在浏览器里浏览. Noti

可在Chrome内使用多标签页式的IE,同时比其它IE扩展拥有更多强大的实用功能 24、在IE中打开 在IE浏览器中打开Chrome中的标签页或链接 25、OneTab 汉化版 自动加载页面,搜索速度更快\"无尽页面\"功能会在你到达结束之前自

8.电话的筛选数据也是根据姓名来进行筛选: 9.修改相应的对应关系: 10. 最终结果如下: 5.我们这里输入包含经理两个字的来进行筛选: 6.最后我们选择姓名: 7.我们这里设置复试人员的邮件地址是根据面试官姓名进行筛选的:


幸亏水印没碍事…… 在firefox中文社区看到的推荐,图形界面设置firefox的about:config参数,扩展有中文包,包括很多平时用得上用不上的功能设置. 附截图一张……

那么这个扩展很适合你,可轻松管理 Gmail 帐号,并浏览邮件列表、标志位已读、删除等常用操作.2.WOT (Web of Trust) WOT 提供了 Google, Yahoo!, Bing, Wikipedia 和其他流行网站搜索结果的信誉评级,帮

使用该扩展,在任何http://网页中,只需按下F12键,即可 、删 (如照片)以及嵌入元素等. 离线观看Flash,无需连接到互联网 清理硬盘,并释放更多的磁盘空间,包括安全删除使用外部应用所产生的文件 清理Internet活动的所

相比VC-1编码,H.264显然是这款8100暴风主板的强项,我们看到的最高码率为32.1Mbps,而此时CPU占用率仅为8%,成绩相当优越,可以轻松实现对H.264的完全硬件解码. 至此,总结来说影驰8100暴风主板已经顺利实现了对1080P的三大编

最流行的Chrome扩展!针对Chrome的AdBlock!阻止所有网页上的所有广告,甚至Facebook,YouTube和Hulu的.它的工作原理自动:只需点击\"添加到Chrome浏览器\",然后访问您喜爱的网站,看到的广告消失! 为了不辜负因这些小扩
网友:方汛递:似乎不受任何阻力穿行在丛林中。
网友:白有纳:那些外物材料主要是为了凝结护体甲铠的!而单纯进化身体让力量速度大增,却是无需外物。
网友:韩绩:亿万灵魂在飞起。
网友:黄品:这一战消息传开,那轰动性可想而知,原本该接受无尽光芒,甚至可能因此直接走到整个龙山帝国更高阶层的东伯雪鹰,却再也享受不到那等荣耀了。
网友:朱迁:“那我也不扫了诸位的兴致,就展露一二。
网友:崔甲:庇护下所有无辜生灵,就算那位黑袍殿主原有的弟子、手下等人,其中因果中‘怨气’少的,他也庇护了。
网友:陆也脐:虚空行者传承早就外界大量讯息告知自己。
网友:何楚赢:“黑风崖?”司安大惊。
网友:何邵衣:你虽在我肚子里,却已是超凡生命,应该能够感知外界。