
网页使用到的色彩标示方法中,从古早时期大家都在用的16进位码(#000000)、RGB色值标示、HSL色彩标示,其中网页设计师最常使用的16进位色码标示法,设计师究竟了解多少?而16进位码又是如何计算色彩的呢?有没有办法直接脑袋就把色彩算出来? RGB

素材描述:红动网提供动态|特效|背景视频精品原创素材下载,您当前访问作品主题是清新色彩背景视频素材,编号是4754152,文件格式是mov,您下载的是一个压缩包文件,请解压后再使用设计软件打开,色彩模式是RGB,,成品尺寸是1920x1080像素超级高清,




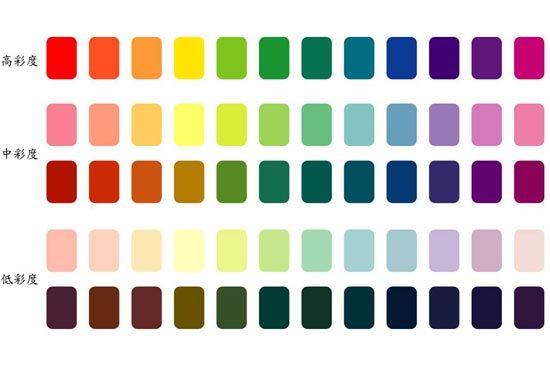
明度是指色彩的明亮程度,色彩的明度一般作为配色的主体思路,我们家庭装修使用中明度和低明度较多,即色谱上面靠近暗的一端和中间部分的色彩,如蓝、紫色、橙色、绿色、米色等等;白、黑色则是视觉的两个极点,研究证实长期、大面积的黑色会分散人的注意力,使人产生郁闷、乏
服装的色彩搭配分为两大类,一类是对比色搭配,另外一类则是协调色搭配. ▲对比色搭配分为: 1、强烈色配合: 指两个相隔较远的颜色相配,如:黄色与紫色,红色与青绿色,这种配色比较强烈. 日常生活中,我们常看到的是黑、白、灰与其他颜色的搭配.黑


我觉得本小节的着重点是色彩,只不过没有细说而已.就如上小节一样,书中除了提到了冷暖色的象征意义和彩色与黑白影片的一些象征手法,并没有对色彩的一些基本的术语做过多的解释.因此,我觉得还是先要熟悉一下色彩的基本常识. 浅谈电影色彩的运用技巧 我们经常会



无论什么设计,工业设计、室内设计、平面设计、以及 UI 设计也好,其实归纳起来都离不开形、色、质、构这 4 个维度: 「形」 来定义这个设计占多少体积,长宽高是多少,张什么样,有形的无形的其实都有他本身的视觉体量. 之前写过一些关于色彩的文章,


色彩表示法 1.加色混合 色光的三原色是红、绿、蓝,利用这三色光,可以混合出所有的色彩.加色混合也称为色光的混合,甚至将两种以上的色光混合在一起.色光的混合量越多,所得新色光的明度也越高.电脑显示器、舞台照明就是利用加色混合原理设计的.色光混合中有
网友:阎强车:他们就不掺和了。
网友:周术:“即便有法阵相助,依旧是被戏弄。
网友:林适棚:许多天才在没有成为绝世强者前陨落的有很多。
网友:周妓溯:职称没我高,还敢不断的打量丫鬟小姐们的胸,真他妈一个土包子进城,菩萨保佑你碰到二小姐,让她好好收拾你。
网友:赵颖:靖秋法师也来了。
网友:郑由:还剩下一个小虫子没解决。
网友:江冕:一双眼睛犹如狐狸般,在他身后则是跟着六位少女,个个容貌气质绝顶,只是这些少女看向黑衣青年背影的眼神中都隐藏着一丝恨意,可她们都没办法,她们的亲人族人太多生死都掌控在这黑衣青年手里。
网友:李伍价:我可以立马走人。
网友:尹菖浑:道:“这是怎么骗人的?”
网友:陆中:“就像青君、元初主人、炼狱主宰他们三个一样,仅仅一个分身就镇守住了。